Barmenia App
Die Barmenia App hat eine aufregende Transformation durchlaufen, um begeisternde Features zu integrieren und die User Experience (UX) auf ein neues Level zu heben. Als erster fester UX- und UI-Designer in diesem wegweisenden Projekt hatte ich das Privileg, an der Weiterentwicklung der App, die als Kundenserviceportal diente, mitzuwirken.
Kunde
Barmenia Versicherungen
Produkt
Barmenia App und Barmenia Web Kundenportal
Rolle
UX/UI Designer
Zeitraum
Juni 2023 – Oktober 2023







Ziele
- Funktionalität der Barmenia App durch die Integration neuer spannender Features zu optimieren
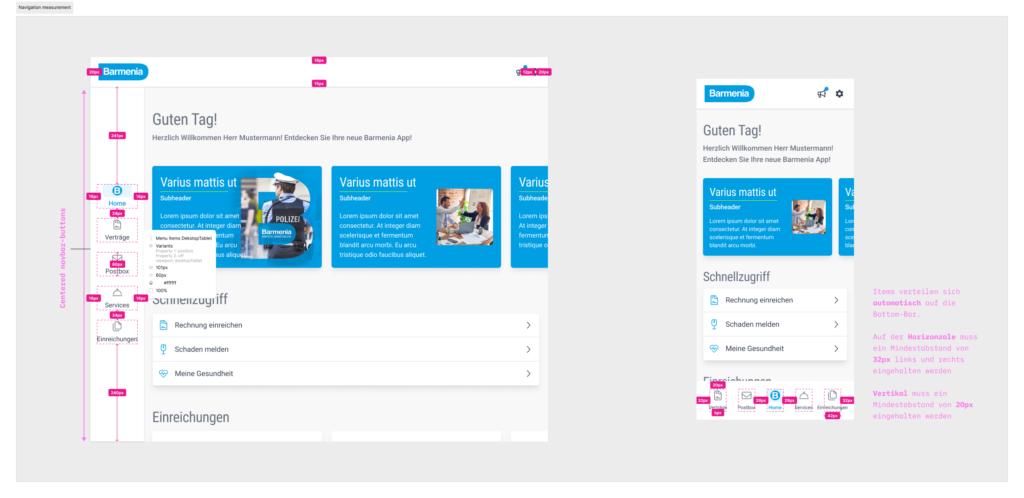
- Optimierung der Navigation und Informationsarchitektur
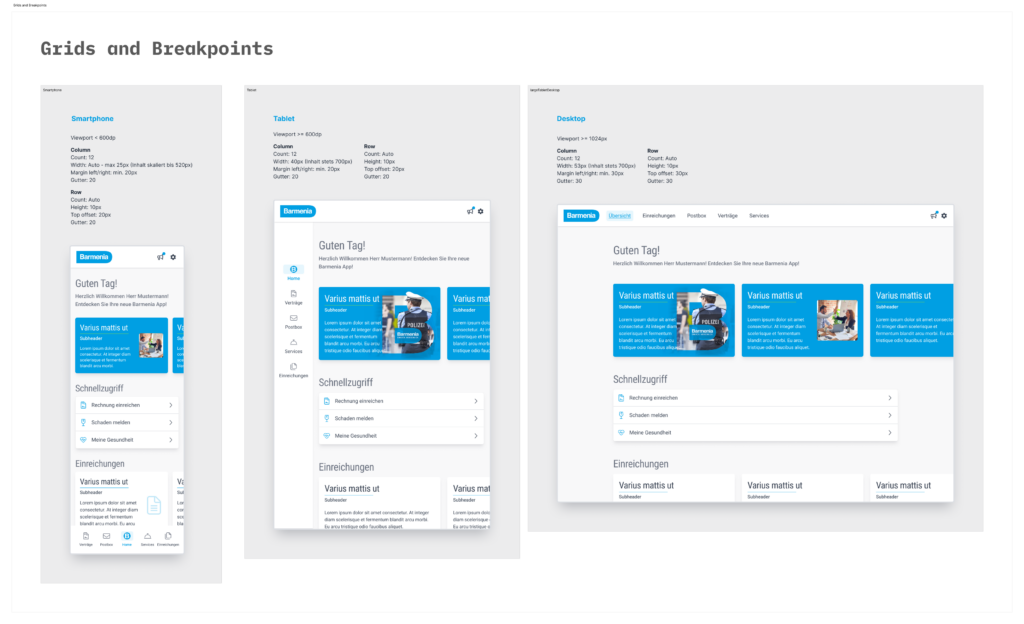
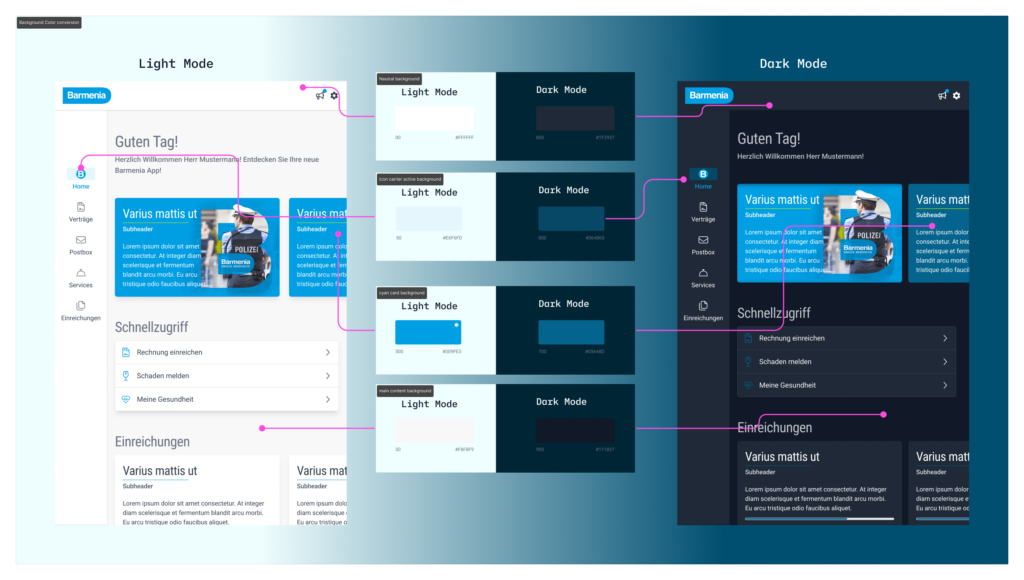
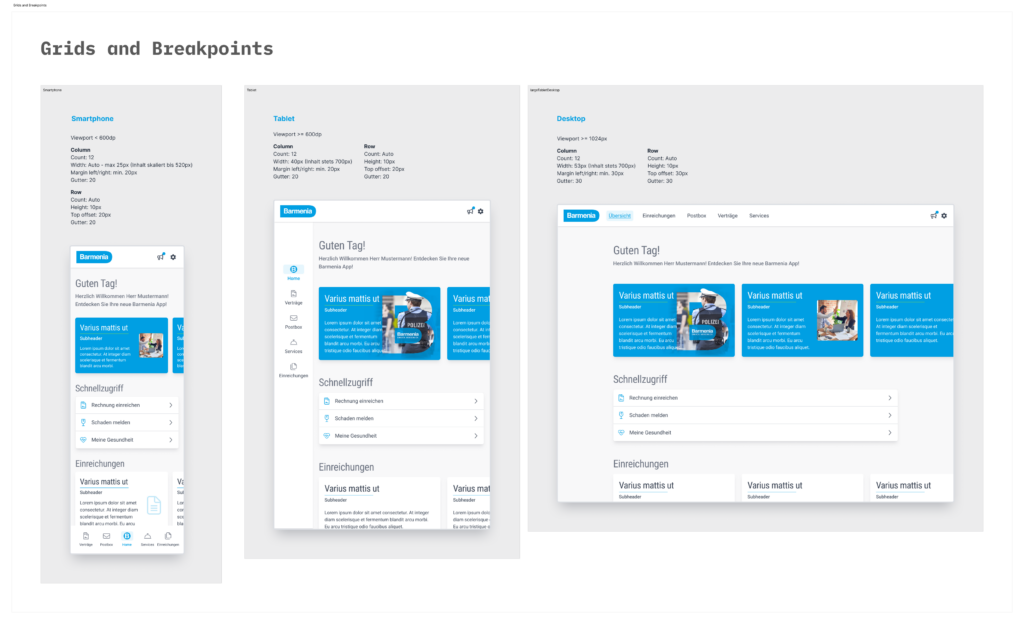
- Design System Erstellung für Smartphones, Tablets und Desktops

Herausforderungen
- Priorisierung des Redesigns während der aktiven Entwicklung neuer Features
- Etablierung eines Digitalen Standards auf Basis von Styleguides für analoge Produkte wie Poster und Plakate

Meine Rolle
- Hauptverantwortlicher für UI/UX
- Schnittstelle zwischen Marketing (Anforderer) und Entwickler-Team (Umsetzung)
- Erstellung von Konzept, Wireframe, interaktive Prototypen und Durchführung von User-Research/Usability-Tests

Herangehensweise und Prozess
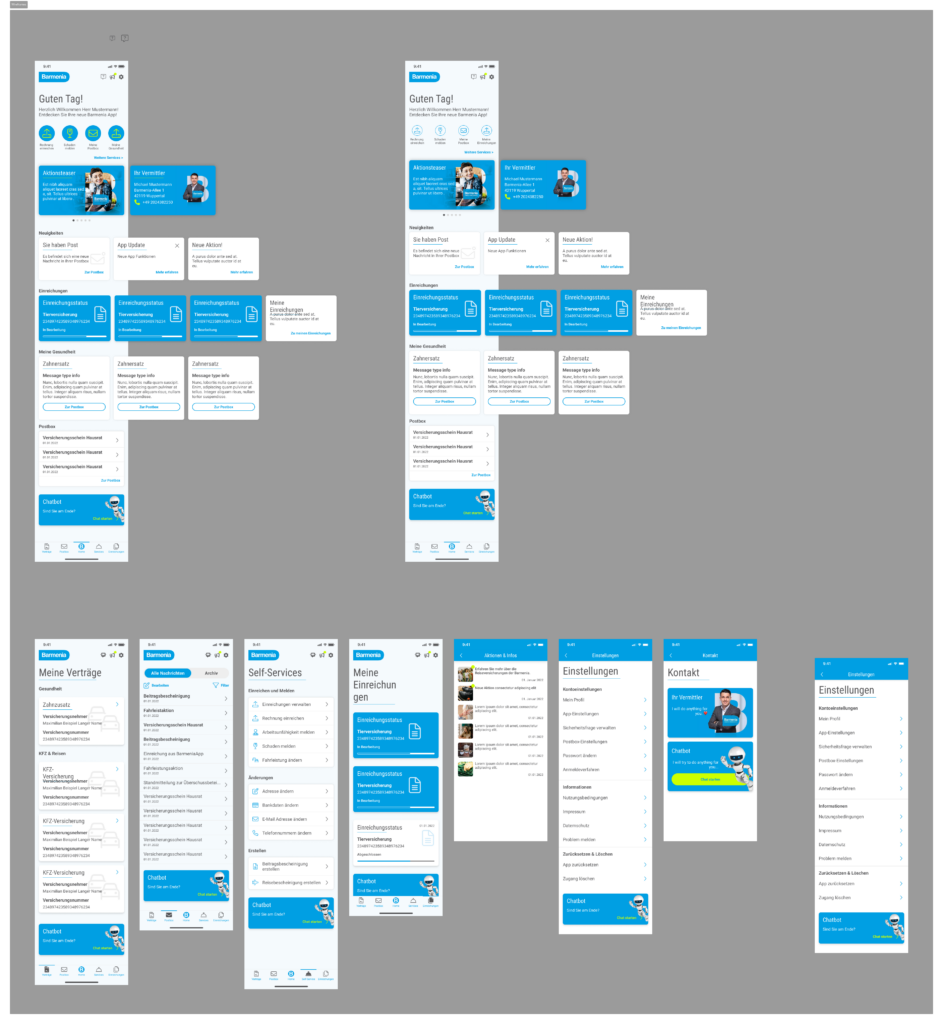
Visualisierung und “Wireframes”
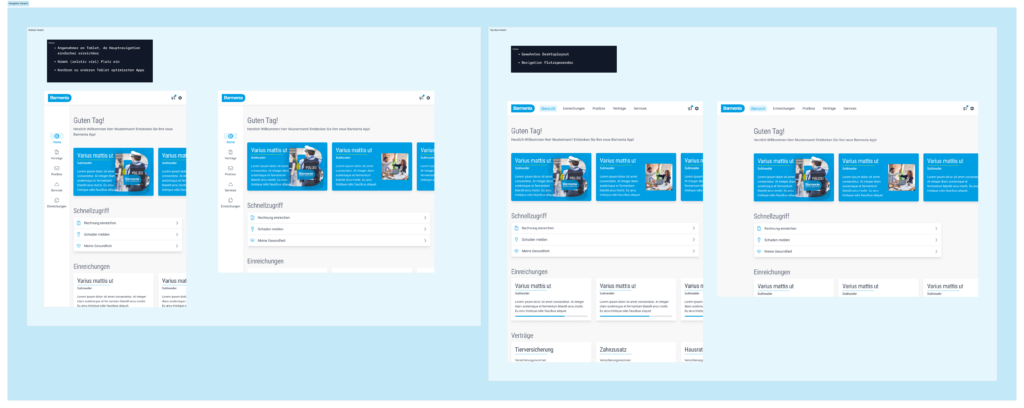
Der Prozess begann mit der Erstellung von Wireframes, die auf erste Feedbacks von internen Interview stattfanden. Diese Wireframes wurden von einem von mir parallel entwickeltem Design-System erstellt, sodass erste Feedback schneller von Stakeholdern und Umsetzern eingeholt werden konnten. Diese Wireframes halfen dabei, die grundlegenden Funktionen und Inhalte der App für alle Beteiligten zu veranschaulichen.

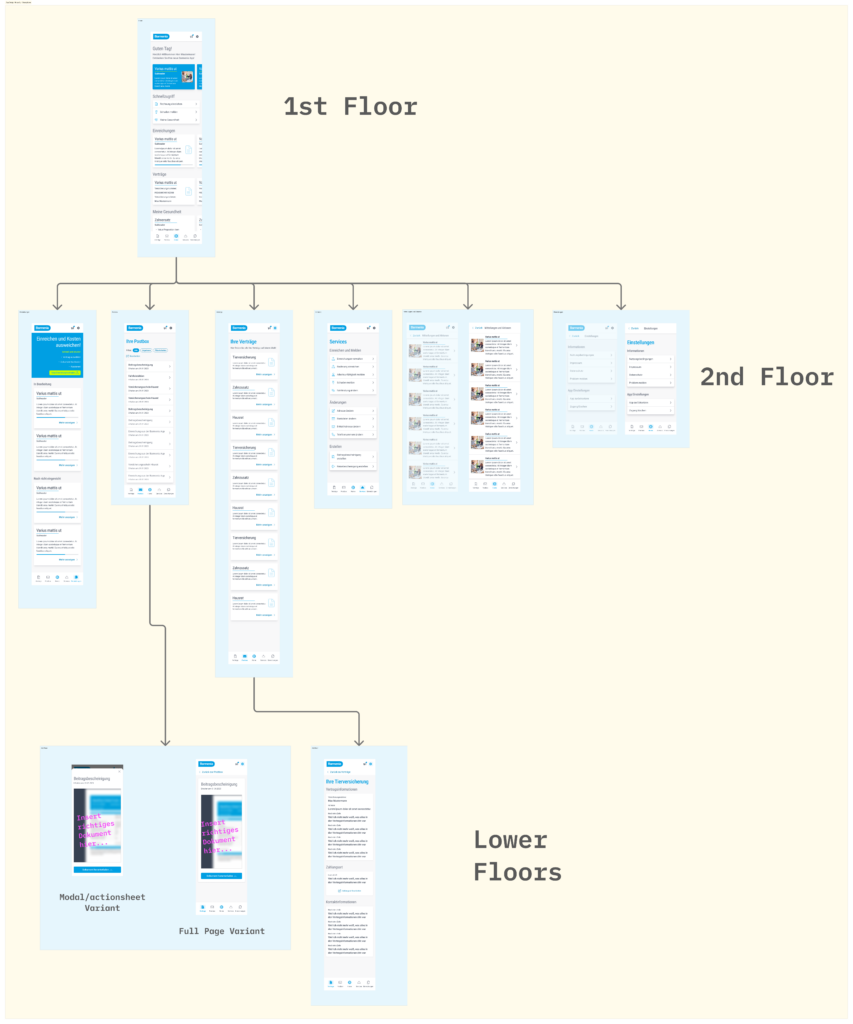
Sitemap
Parallel zur Entwicklung der Wireframes wurde eine Sitemap erstellt, um die Navigationsstruktur der App zu planen. Das Feedback des Entwicklerteams und der Austausch mit Kolleg*innen zeigten, dass die App keine klare visuelle Hierarchie hatte und die Navigation daher nicht immer intuitiv war. Die Sitemap stellte die Hierarchie der verschiedenen Seiten und Funktionen dar und trug so zu einer klaren und intuitiven Benutzererfahrung bei.


Umsetzung, Feedback, Umsetzung des Feedbacks, Feedback…
Rapid Prototyping
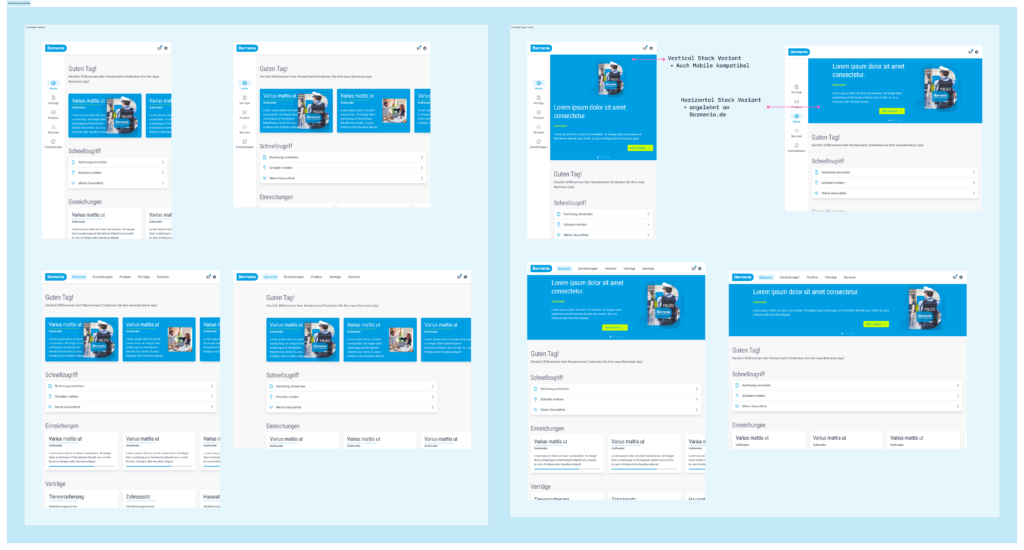
Nachdem die Wireframes und die Sitemap umgesetzt sowie erste interne Feedbacks eingeholt wurden, begann eine iterative Entwicklungsphase. In dieser Phase wurden Prototypen erstellt und getestet, um die Interaktion mit der App zu simulieren und ein erstes Gefühl für die Haptik der App zu bekommen. Die Prototypen wurden schnell iteriert, um verschiedene Designentscheidungen zu testen. Viele dieser Prototypen wurden verworfen, da sie hauptsächlich dazu dienten, das anfängliche starre Konzept zu durchbrechen und ein Gefühl für die haptik zu bekommen.

Usability-Tests
Die ersten Usability-Tests fanden statt, nachdem intern Zufriedenheit mit den Prototypen erreicht war. Ich erstellte einen Testleitfaden, um einige Hypothesen zu überprüfen. Echte Benutzer wurden eingeladen, die App zu verwenden und Feedback zu geben. Diese Tests halfen, Probleme frühzeitig zu erkennen und die Benutzererfahrung kontinuierlich zu verbessern.Beispieleür die überprüften Hypothesen waren:

Anpassung des Designs basierend auf Testergebnisse
Basierend auf dem Feedback aus den Usability-Tests wurden Anpassungen an den Prototypen und dem Design vorgenommen. Diese Anpassungen durchliefen mehrfach eine interne Feedbackschleife, bis ein zufriedenstellendes Ergebnis für alle Beteiligten erreicht wurde.

Implementierung
Nach Abschluss der Design- und Testphasen wurde die überarbeitete Benutzeroberfläche in enger Zusammenarbeit mit dem Entwicklerteam implementiert. Während dieser Phase stand ich für Rückfragen zur Verfügung, um Abstände oder bestimmte UI-Elemente zu klären und sicherzustellen, dass das Design korrekt umgesetzt wurde.


Die Änderungen
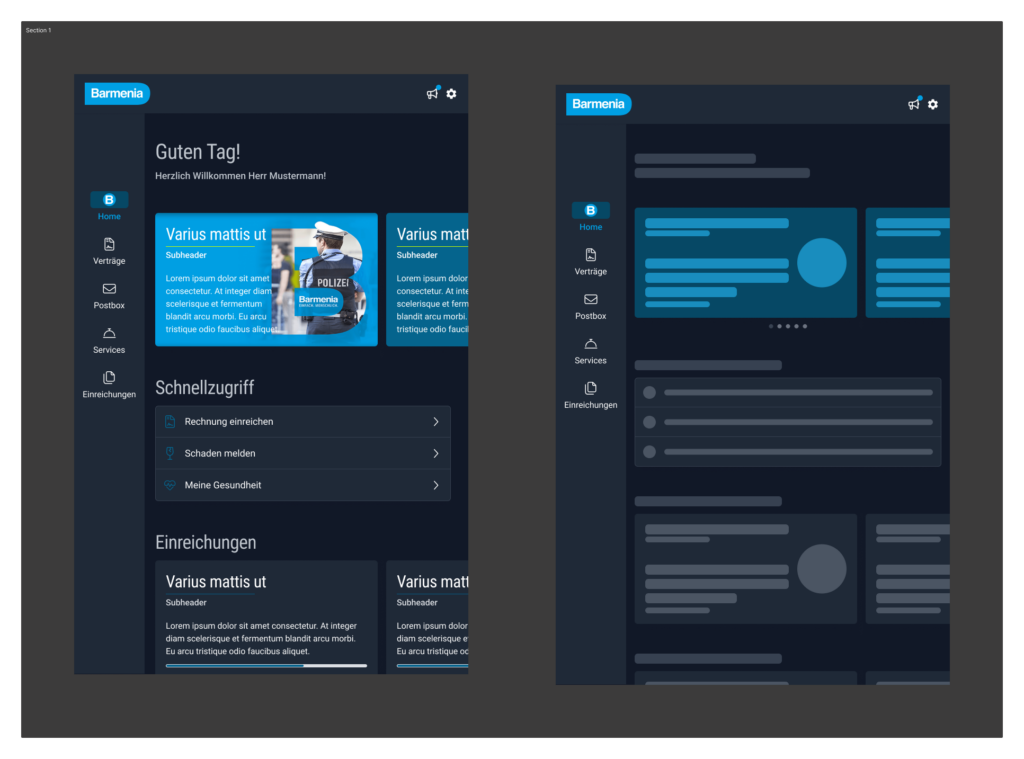
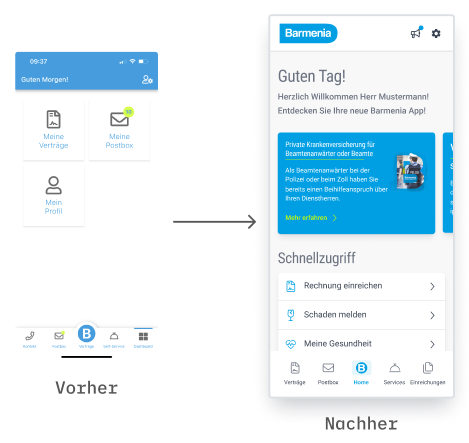
Home
Die Startseite der Barmenia App wurde gezielt verbessert, um den Nutzer*innen eine personalisierte und effiziente Erfahrung zu bieten. Ursprünglich spiegelte die Startseite nicht den gewünschten Mehrwert wider. Nach intensiven Nutzerbefragungen und Stakeholder-Interviews wurde Inhalte eingeführt, die dynamischer und personalisierter waren. Zudem wurden Inhalte von der Webseite integriert. Dies diente nicht nur dem Service, sondern integrierte auch den Vertriebsaspekt in die App.

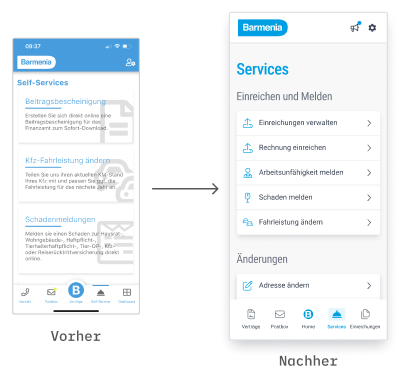
Self-Services
Der Self-Service-Bereich erhielt ein sorgfältiges Redesign. Zuvor enthielt die Seite viel Text, was zu einer langen Scrollstrecke und teilweise Unübersichtlichkeit führte. Da der Self-Service-Bereich eine Schlüsselfunktion ist, wurden beschreibende Texte entfernt, da die Titel bereits selbsterklärend waren. Um den Überblick zu verbessern, wurden die Self-Services kategorisiert. Diese Maßnahmen machen die Nutzung effizienter und bieten den Nutzer*innen einen klaren, strukturierten Zugang zu den gewünschten Funktionen.

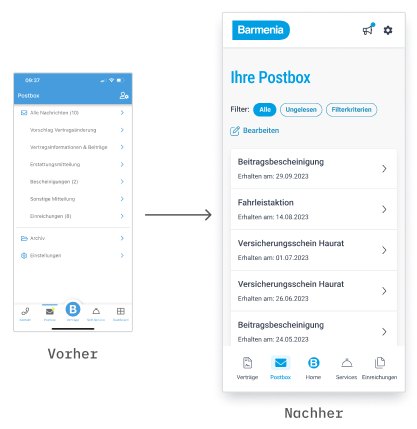
Postbox
Der Postbox-Bereich wurde für Nutzer*innen erheblich verbessert. Vor der Optimierung mussten Nutzer*innen die Postbox-Funktion öffnen, dann eine Kategorie wählen und erst danach wurden die Postbox-Inhalte angezeigt. Bei Fehlklicks oder der Auswahl einer leeren Kategorie kam es zu Wartezeiten und Frustration. Jetzt gelangen Nutzer*innen direkt zur Übersicht aller Postbox-Inhalte. Dies spart nicht nur Zeit und Klicks, sondern orientiert sich auch an der intuitiven Handhabung von Mail-Apps. Nutzer*innen haben zudem die Möglichkeit, Nachrichten nach Bedarf zu filtern, was die gesamte Erfahrung verbessert.

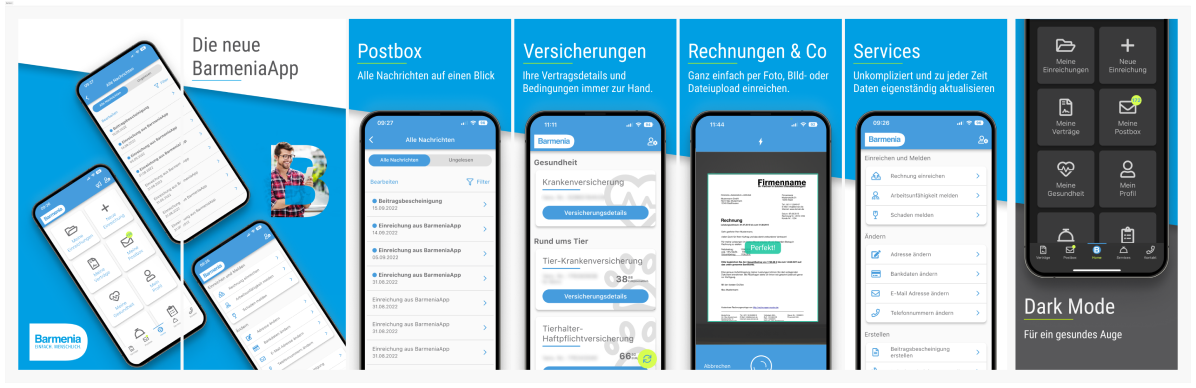
Das Ergebnis

In der Zusammenarbeit mit der Barmenia habe ich mein Ziel erreicht, ein solides Grundfundament für die App zu schaffen. Dies legt nun den Grundstein für die Implementierung weiterer herausragender Features und ermöglicht eine zukünftige Erweiterung der Anwendung. Die Neugestaltung umfasste personalisierte Startseiten, optimierte Self-Service-Bereiche und eine überarbeitete Postbox-Funktion. Zudem wurde ein moderner Design-Standard eingeführt, der durch intensive Nutzerbefragungen und die Zusammenarbeit mit interdisziplinären Teams erarbeitet wurde. All dies war nur durch die hervorragende Zusammenarbeit mit tollen Menschen möglich.
Falls dich das Projekt interessiert hat, dann schau dir gerne auch meine anderen Projekte an!

Kontakt
Möchtest du mehr über mich oder meine Projekte erfahren? Schreib mir gern eine Nachricht oder reserviere dir schnell einen Termin über den Kalender!