Vocabolino
Vocabolino soll Schüler*innen das Lernen von Vokabeln erleichtern, indem die Vokabelabfrage auf spielerische und zugleich didaktisch wertvolle Weise erfolgt. So können Vokabeltests erfolgreicher absolviert werden.
Co-Founders
Agnes Wilczek-Fischer (Marketing und Vertrieb) und Ejder “Eddy” Daş (Programmierung)
Produkt
Die (hoffentlich) beste Vokabellern-App der Welt!
Rolle
Co-Founder, UX/UI Designer, Konzepter
Zeitraum
Seit Dezember 2022




Origin Story
Das Konzept entstand gemeinsam mit einer Kollegin aus dem strategischen Marketing, die über das Leid ihres Sohnes klagte, der keine gute App zum Vokabellernen für den Schulunterricht fand. Kurzerhand sagte ich: “Lass uns doch eine eigene bauen.” Als ehemaliger Informatikstudent habe ich viele Freunde, die entwickeln können! Daraufhin stieß Eddy zu unserem Team und wir begannen, unsere Kreativität auszuleben und all unsere Ideen in die App einfließen zu lassen.

Herausforderungen
- Zeit und Motivation neben der eigentlichen Arbeit…
- Das Einhalten von Regelterminen mit Kollegen, die ebenfalls Vollzeit arbeiten und zusätzliche Verpflichtungen neben ihrer Arbeit haben.

Meine Rolle
- Hauptverantwortlicher für UI/UX
- Visualisierer aller Ideen
- Erstellung von Konzept, Design-System, Marke und natürlich UX-/UI-Design

Herangehensweise und Prozess
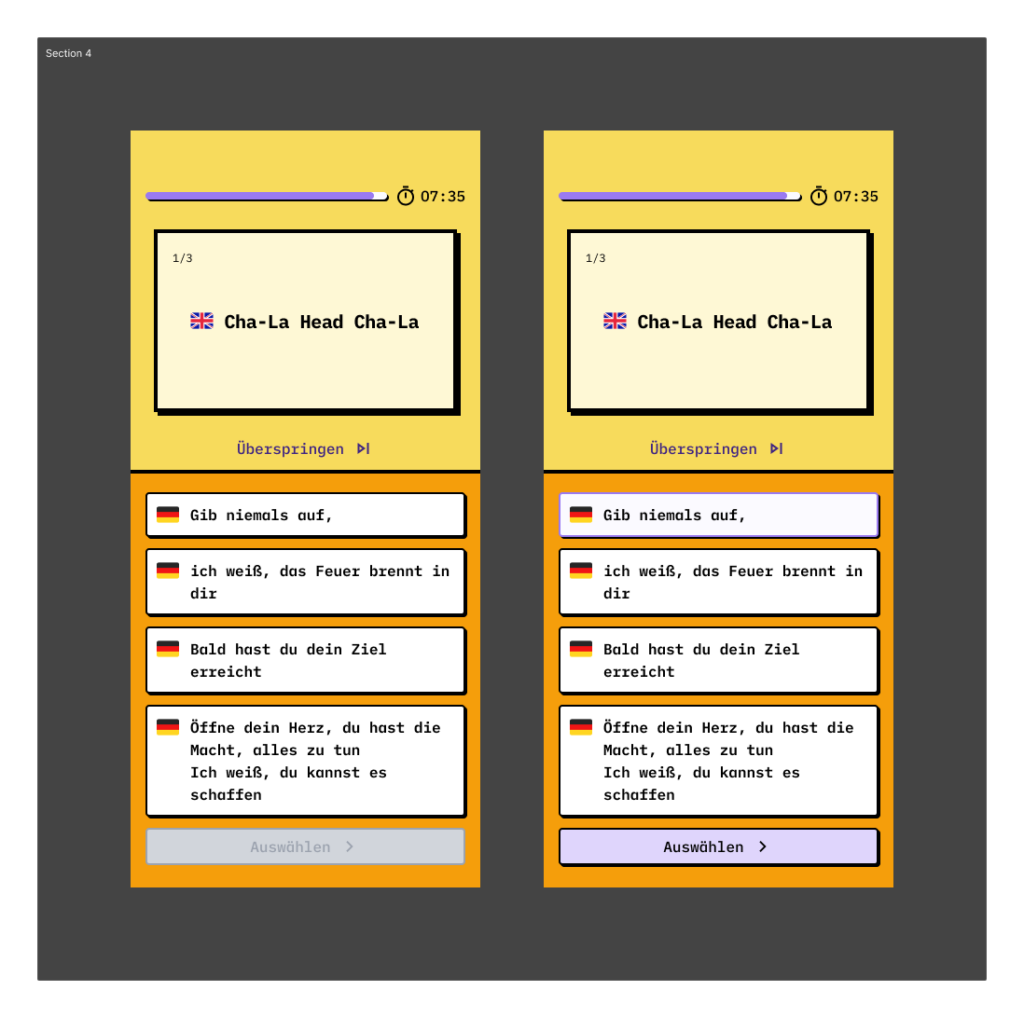
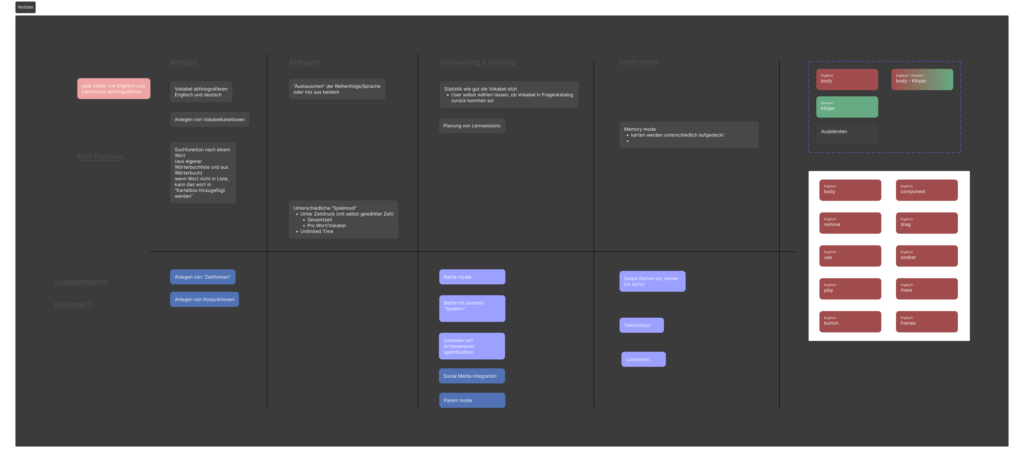
Brainstorming und Definition des MVPs

Nachdem das Dream-Team zusammengestellt worden war, begannen wir Ideen zu sammeln, wie man das lästige Vokabellernen mit Hilfe einer App motivierender gestalten könnte. Schnell fanden wir Features wie Gamification, Missionen, Punkte und Battles unter Freunden cool, und ich setzte sie in unseren ersten Prototypen um. Doch wir merkten, dass all diese Features uns eher zurückwarfen, anstatt uns voranzubringen. Mit jeder weiteren coolen Idee entfernten wir uns einen Schritt mehr davon, die App umzusetzen. Dies lag an den begrenzten Kapazitäten von einem Entwickler und einem Designer. So begannen wir, uns auf eine wesentliche Version der App zu konzentrieren, die so wenig Features wie möglich enthielt, aber dennoch begeisterte und den Nutzer nicht das Gefühl vermittelte, eingeschränkt zu sein. Coole neue Features sammelten wir für spätere Releases in einem Backlog.
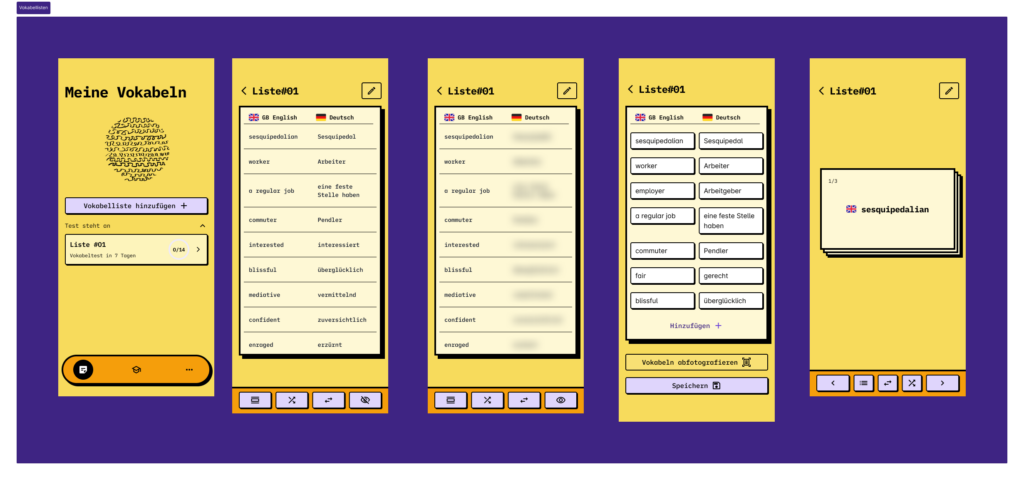
Erste Visualierungen der Idee



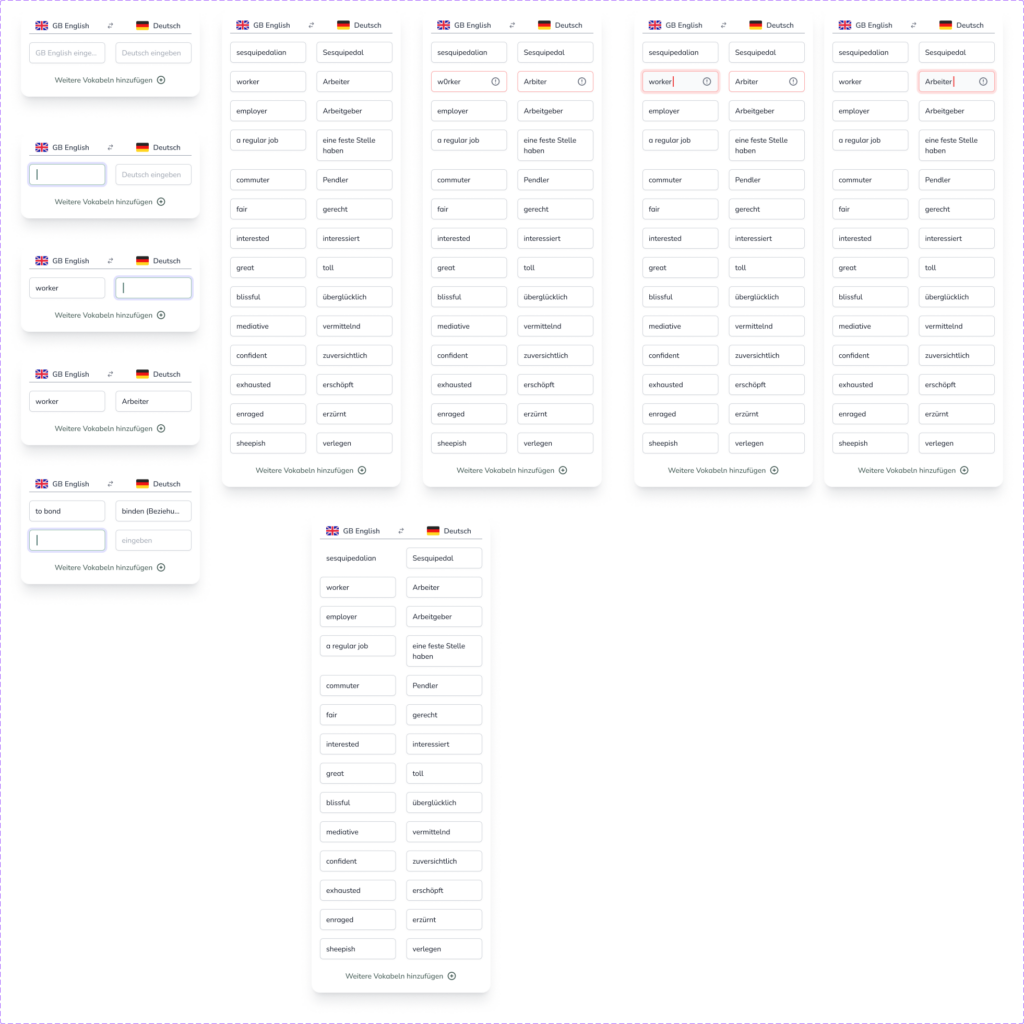
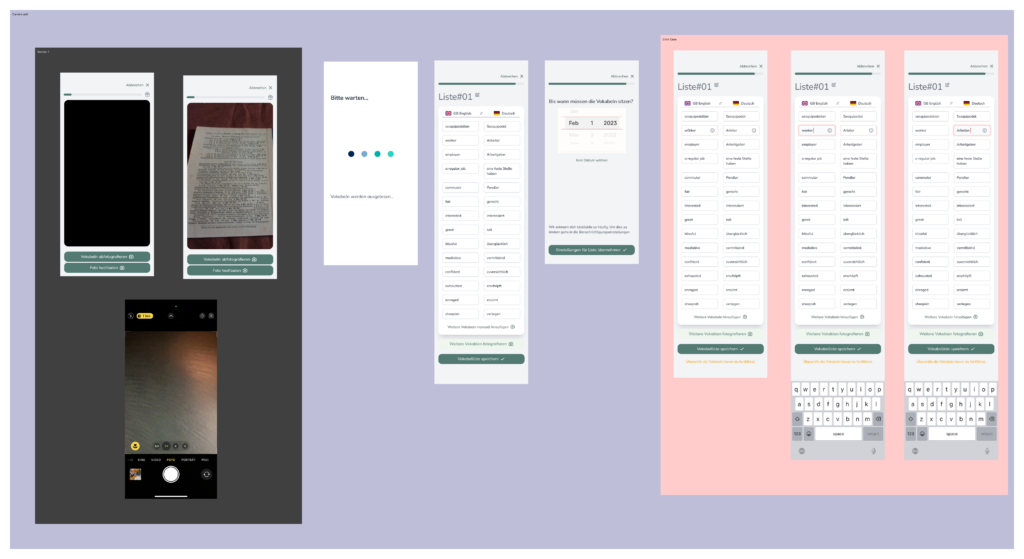
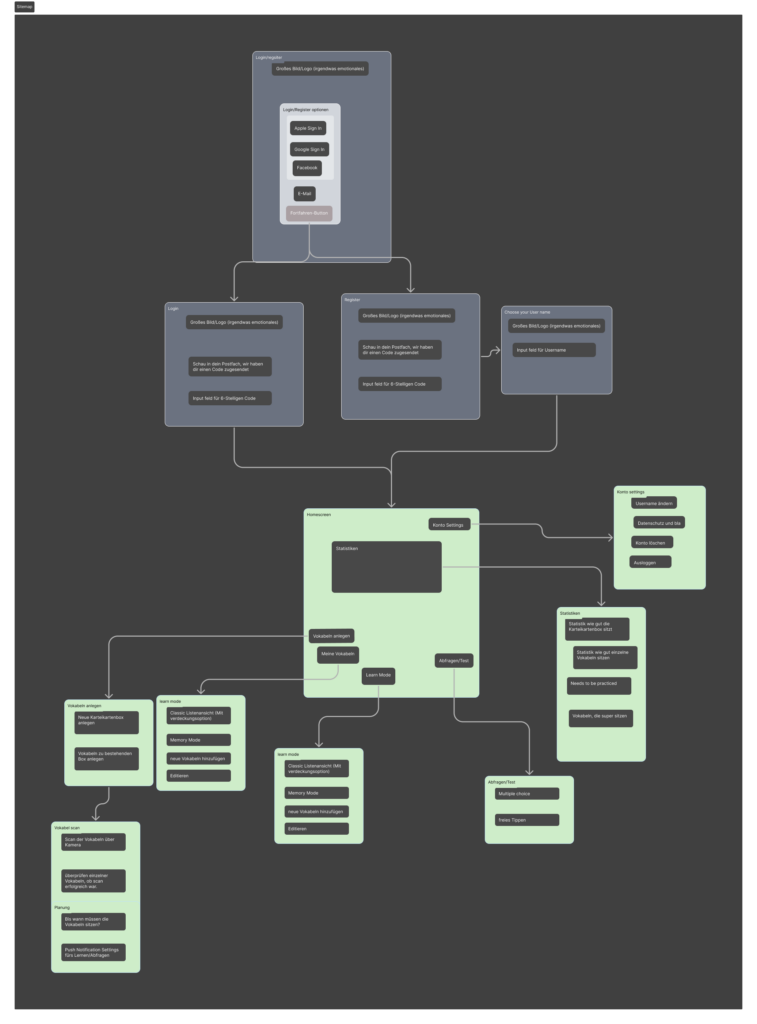
Eines unserer Key-Features ist es, Vokabeln aus einem Lernbuch abzufotografieren und diese mithilfe der App zu speichern. Das Ziel dahinter ist, dass Schülerinnen ihre Vokabeln immer auf ihrem Handy haben und jederzeit lernen können. Sie sollen auch daran erinnert werden können, wann der nächste Vokabeltest zu der jeweiligen Liste ansteht. Daher haben wir uns darauf konzentriert, diesen User-Flow so intuitiv wie möglich zu gestalten. Ich begann den Prozess vom Abfotografieren bis hin zum Bearbeiten dieser Liste zu erstellen. Auch das händische Eingeben der Vokabeln soll den Schülerinnen ermöglicht werden. Um alle wichtigen Features unterzubringen, wurden Workshops veranstaltet, mit dem Ergebnis einer Sitemap, in der alle Features kategorisiert wurden. Diese wurden später zu unseren Hauptmenüpunkten unserer Navigationsbar.
Das Design System


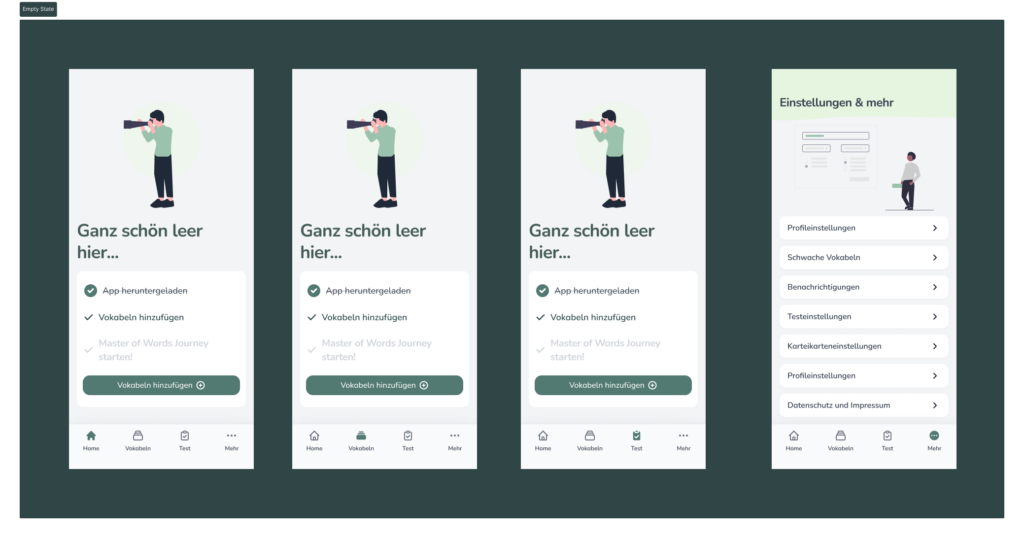
Um unsere Idee schnell zu visualisieren, habe ich ein bestehendes Design-System für SaaS-Produkte genutzt, das zwar sehr umfangreich war, aber den Fokus auf Interaktionen für Desktop-Anwendungen hatte. Für die ersten Entwürfe und Prototypen reichte dieses Design-System aus. Jedoch fehlte immer das gewisse Etwas, und die ersten Prototypen strahlten nicht den gewünschten Charme aus, den wir uns erhofft hatten. Das SaaS-Design-System fühlte sich zu generisch an. Also habe ich die Aufgabe übernommen, mich nach Design-Systemen und UI-Trends umzusehen und stieß auf den Neo-Brutalismus-Stil. Diesen wandte ich bei 1-2 Screens an, und es machte klick. Die erstellten Screens spiegelten das wider, wofür wir als Personen standen: experimentell, mutig und innovativ (zumindest sagt das ChatGPT). Ich baute einen kompletten Prototypen unseres MVPs mit dem neuen Stil, ließ von Freunden und Familie bestätigen, dass dieser Stil uns widerspiegelte und moderner sei.

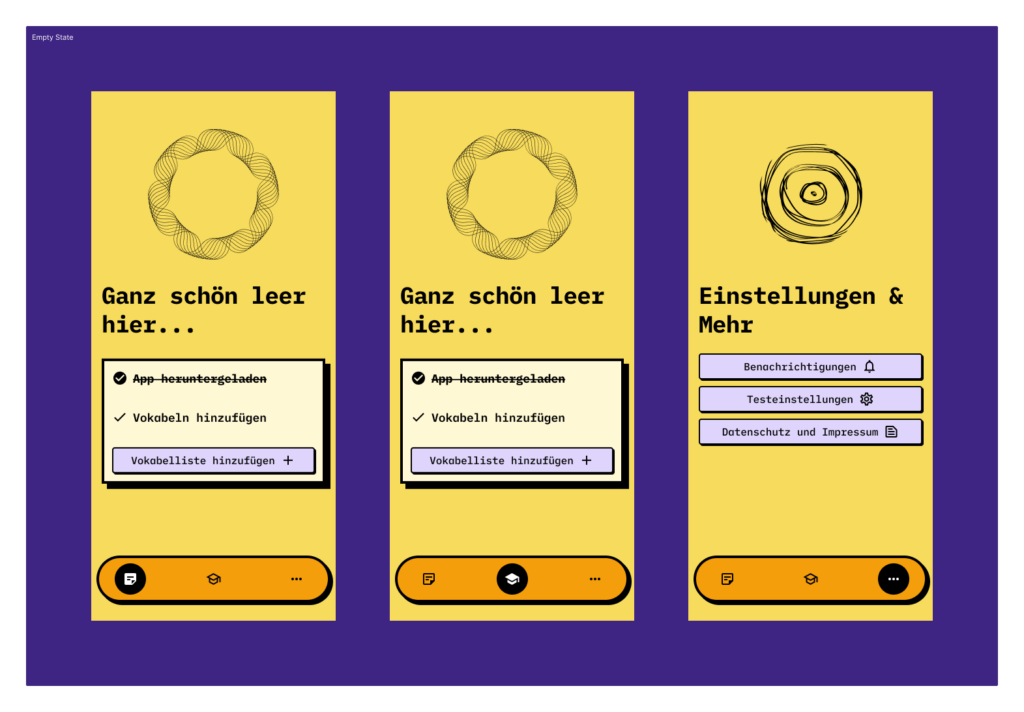
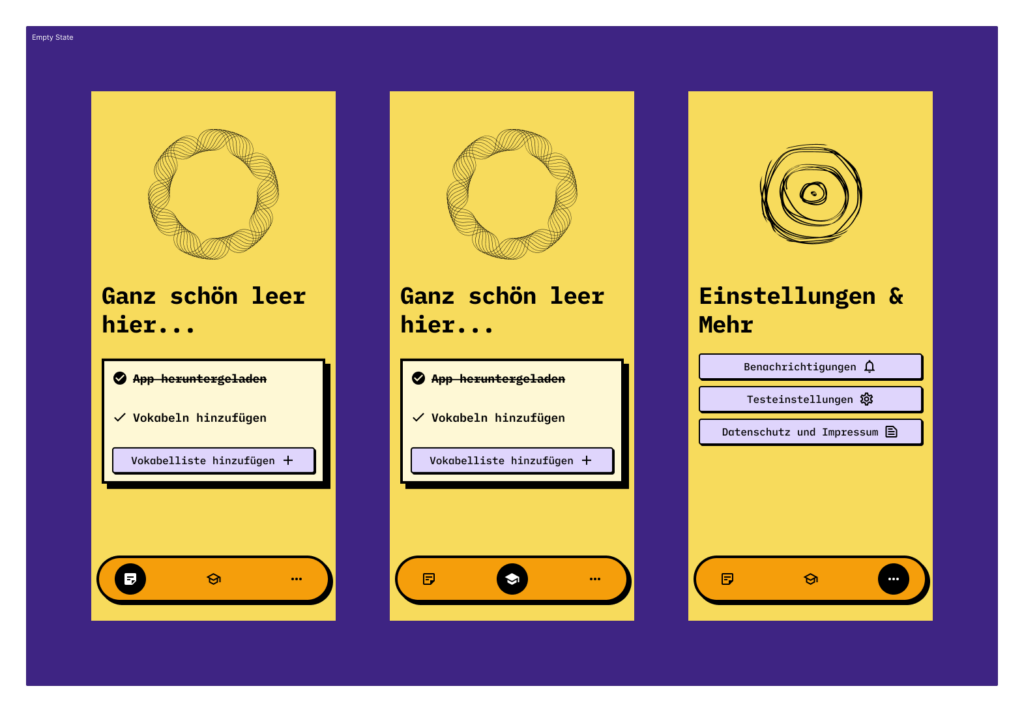
Der Zwischenstand
Aktuell haben wir die Funktionalität der App so weit reduziert, dass wir mit dem aktuellen Feature-Set einen Release im App Store realisieren könnten. Die App wäre in sich geschlossen und könnte auch ohne weitere Updates funktionieren. Der Prototyp wird derzeit getestet, und wir beginnen langsam mit der Programmierung. Meine Rolle besteht darin, das Design-System, die User-Flows und sämtliche Interaktionen für meinen Co-Founder/Entwickler zu dokumentieren, damit er mit der Entwicklung beginnen kann.
Falls dich das Projekt interessiert hat, dann schau dir gerne auch meine anderen Projekte an!

Kontakt
Möchtest du mehr über mich oder meine Projekte erfahren? Schreib mir gern eine Nachricht oder reserviere dir schnell einen Termin über den Kalender!